Quick Overview ↪ This guide shows you how to adjust block height and width in WordPress using the Vayu Blocks plugin. Learn to customize block sizes, add animations, set background colours, and create multi-column layouts for a more polished and responsive design. Perfect for users looking to enhance their site’s layout without coding.
WordPress is one of the world’s most popular content management systems (CMS), thanks to its flexibility and ease of use.
One of the features that make WordPress stand out is its block-based editor, known as the Gutenberg editor.
This editor allows users to create dynamic and customizable page layouts using various blocks (paragraphs, images, videos, buttons, etc.).
However, one of the most common design challenges that users face when building their WordPress sites is adjusting the height and width of these blocks.
Properly adjusting block dimensions is crucial to achieving a visually appealing and user-friendly website.
Whether you’re working with images, buttons, or entire content sections, customizing the size of your blocks can make a significant difference in your site’s appearance and performance.
Blog Contents
Why Is Adjusting Block Height and Width Important?
- Improved Aesthetics: Properly adjusted block heights and widths ensure that your pages look clean and organized. Adjusting the size of each block can eliminate awkward gaps, misalignments, and other visual issues, giving your website a polished, professional appearance. This is especially important when working with responsive design, where elements need to adapt seamlessly across different screen sizes.
- SEO Optimization: Google increasingly values websites that offer a good user experience (UX), including fast-loading pages and clear content structures. Image optimization and proper block sizing directly contribute to this. For example, oversized images that aren’t optimized can slow down your site, negatively impacting your page load time, which is a known SEO ranking factor. By managing block sizes, you can help improve site performance, resulting in better search engine rankings.
- Better User Experience: An easy-to-navigate and aesthetically pleasing layout enhances the overall user experience. Proper block dimensions can make it easier for users to consume content, navigate your site, and interact with call-to-action buttons. Well-designed websites with clear and consistent block layouts often see lower bounce rates and higher user engagement.
How to Change Block Height and Width in WordPress
Currently, the default WordPress block editor (Gutenberg) doesn’t provide an option to directly adjust the height and width of most blocks.
However, there are workarounds to achieve this customization by using third-party plugins or by applying custom CSS. One of the easiest ways to control block dimensions without touching code is by using the Vayu Blocks plugin.
Vayu Blocks is a powerful WordPress plugin that provides advanced settings, including block dimension controls, that extend the native capabilities of the Gutenberg editor.
With Vayu Blocks, you can easily create custom layouts, adjust block dimensions, and apply various other design adjustments directly from the WordPress block editor.
By using this plugin you will be able to adjust the height and width of the block. It has an advanced container block that can be used to create content effectively.
Advance containers are useful for more granular control over the design, and they’re often used for things like creating multi-column layouts, applying custom padding or margins, or grouping elements for styling consistency.
So let’s move further and know how all this can be achieved.
Step-by-Step Guide to Adjust Block Height and Width Using Vayu Blocks
Install the Vayu Blocks Plugin
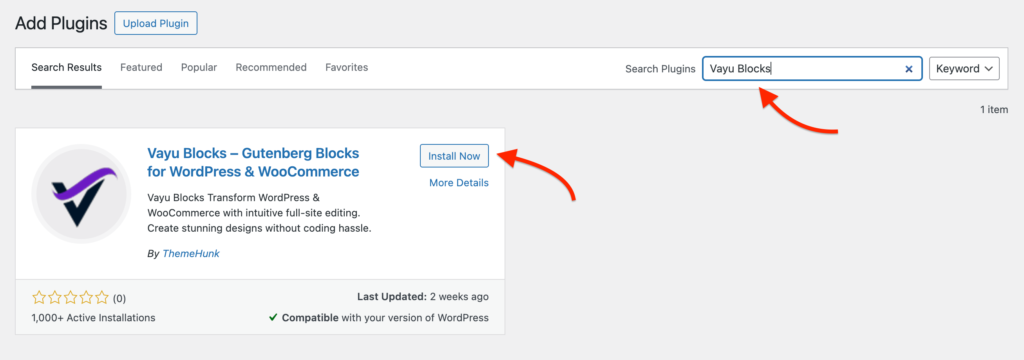
The first step is to install and activate the Vayu Blocks plugin. Here’s how you can do it:
- Go to your WordPress Dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type “Vayu Blocks”.
- Click on Install Now and then activate the plugin once the installation is complete.

Create a New Page
After the plugin is installed, you can either create a new page or edit an existing one where you want to adjust the block dimensions.
Once you’re on the page editor screen, follow these steps to add a new block:
- Click the Plus (+) button to open the Block Inserter.
- In the Block Inserter, search for “Advance Container” from the Vayu Blocks section.
- Select the Advance Container block to add it to your page. (For example, you can see below video)
Manage Height and Width
Now that you’ve added the Advance Container block to your page, it’s time to adjust the height and width. Here’s how:
- Select the container block on the page.
- On the Right Side, you will see the Block Settings panel.
- Here, you can manually adjust the Width and Height of the block.
- You can set the width in percentages (e.g., 100% for a full-width or 50% for a half-width layout).
- Adjust the height to fit the content or set a fixed height depending on your design needs.
Apart from adjusting height and width, you can also manage the content alignment from the same container settings.
Add Animations to Your Blocks
Animations are a great way to enhance the visual appeal of your website and capture the attention of visitors.
While the default WordPress Block Editor doesn’t provide animation settings, the Vayu Blocks plugin makes it easy to add animations to your blocks.
- In the Advance Container settings, you’ll find an option to enable animations.
- Choose from a variety of pre-set animations (e.g., fade, slide-in, bounce) to bring your blocks to life as users scroll through your page.
Additional Customization Options
The Advance Container block in Vayu Blocks also allows you to apply background colours to your containers.
This is a great way to differentiate sections of your page and improve readability. You can select a background colour directly from the Block Settings panel.

For advanced users who are familiar with CSS, Vayu Blocks also provides the option to add custom CSS to blocks for more granular control over design elements.
This feature can be especially useful for designers and developers who want to apply advanced styling beyond the options provided in the plugin settings.
Conclusion
Adjusting block height and width is a crucial aspect of customizing your WordPress website to achieve a professional and visually appealing design.
While the default WordPress block editor doesn’t offer advanced options for block dimensions, the Vayu Blocks plugin makes it easy to control the size and appearance of your blocks.
With Vayu Blocks, you can:
- Adjust block height and width.
- Apply animations to enhance user engagement.
- Customize background colours, padding, and margins.
- Create multi-column layouts and more
By using these advanced settings, you can take your WordPress website design to the next level, improving both aesthetics and functionality.
Whether you’re a beginner or an experienced designer, these customization options will help you create a site that stands out and provides a better experience for your visitors.
Read More- How to Create the Best Call to Action Buttons in WordPress Block Editor